The Container Object
Create elaborated scenes by grouping objects into bigger building blocks, that you can later animate as a whole.
Container
The container allows you to place other objects inside.
- You can decide how contained elements are displayed: Stacked Horizontally, Stacker Vertically, Free Position

Container Propeties
All Common Properties like Animation, Clipping, etc … apply to Container Objects, and all items inside will be affected. Mind that Objects inside the Container can have animations, clipping masks or any other effects that will also be honored.
- When a Container is displayed, its In Animation will be played, together with the In Animations of any contained object.
- When a Continer is hidden, its Out Animation will be played, together with the Out Animations of any containerd object.
Following are the specific Container Properties:
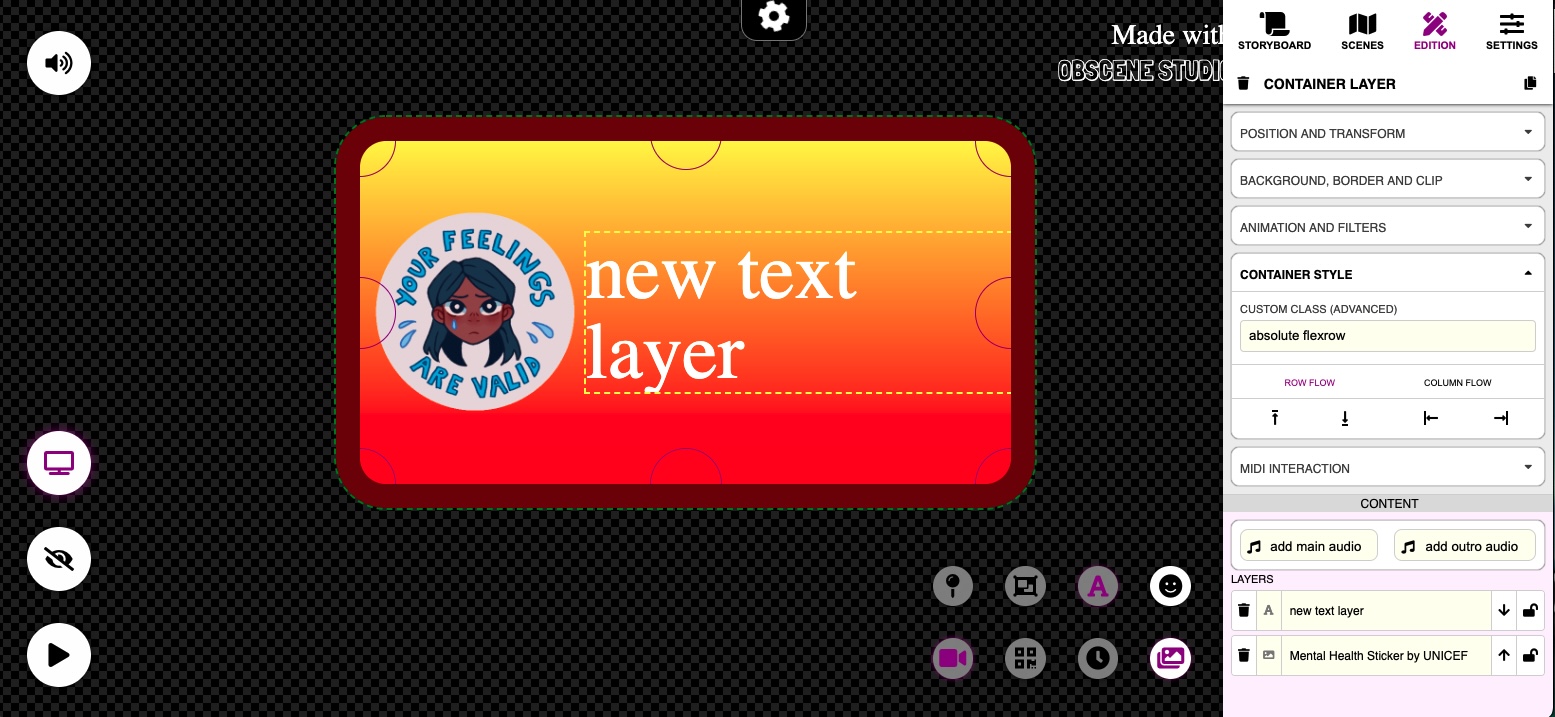
Container Style
 Container Style Properties
Container Style Properties
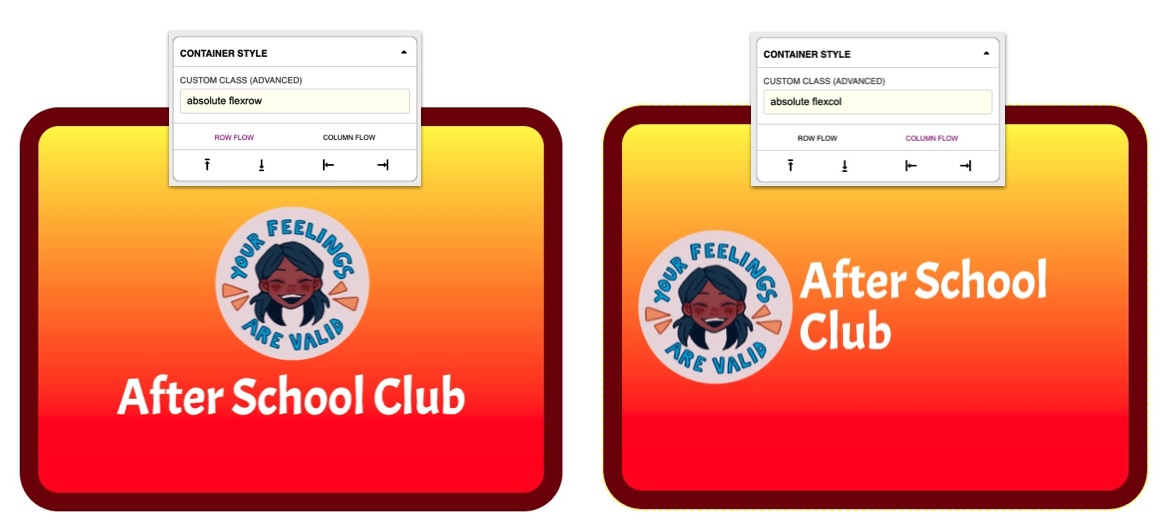
Row Flow / Columnn Flow
Choose how elements inside the grid are positioned.
 Column and Row Flows
Column and Row Flows
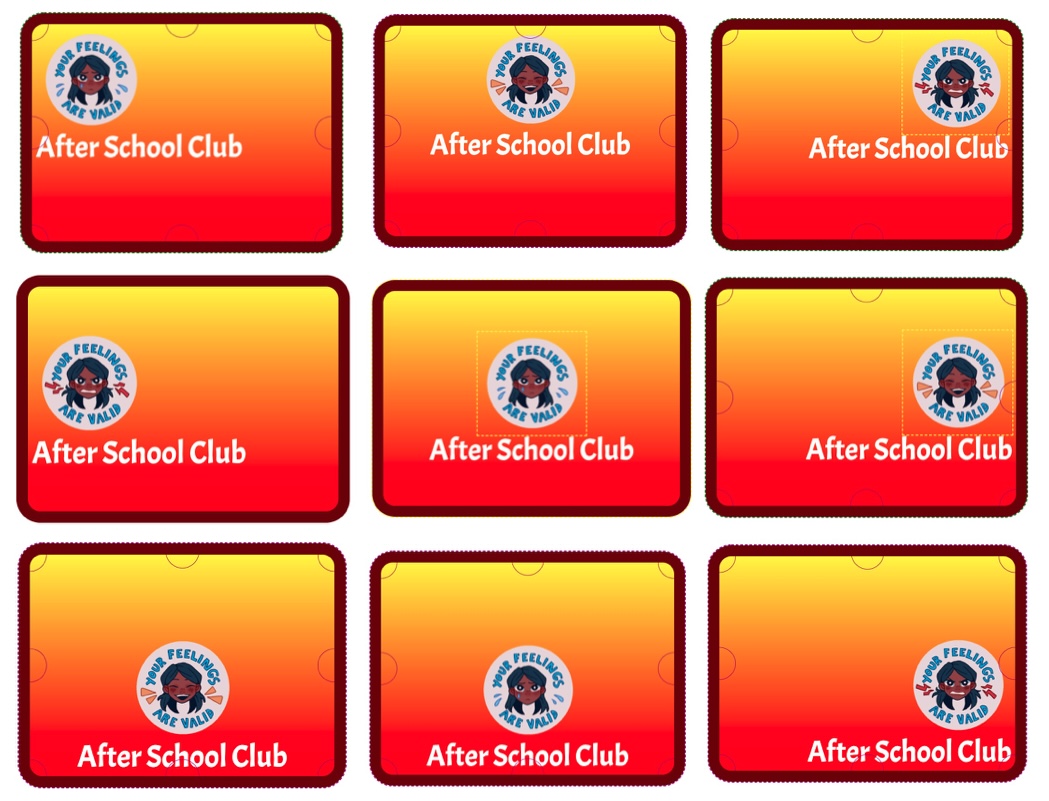
Object Alignment
The arrows allow specifying how in-flow elements are justified.
 A Column Flow with different Alignments
A Column Flow with different Alignments
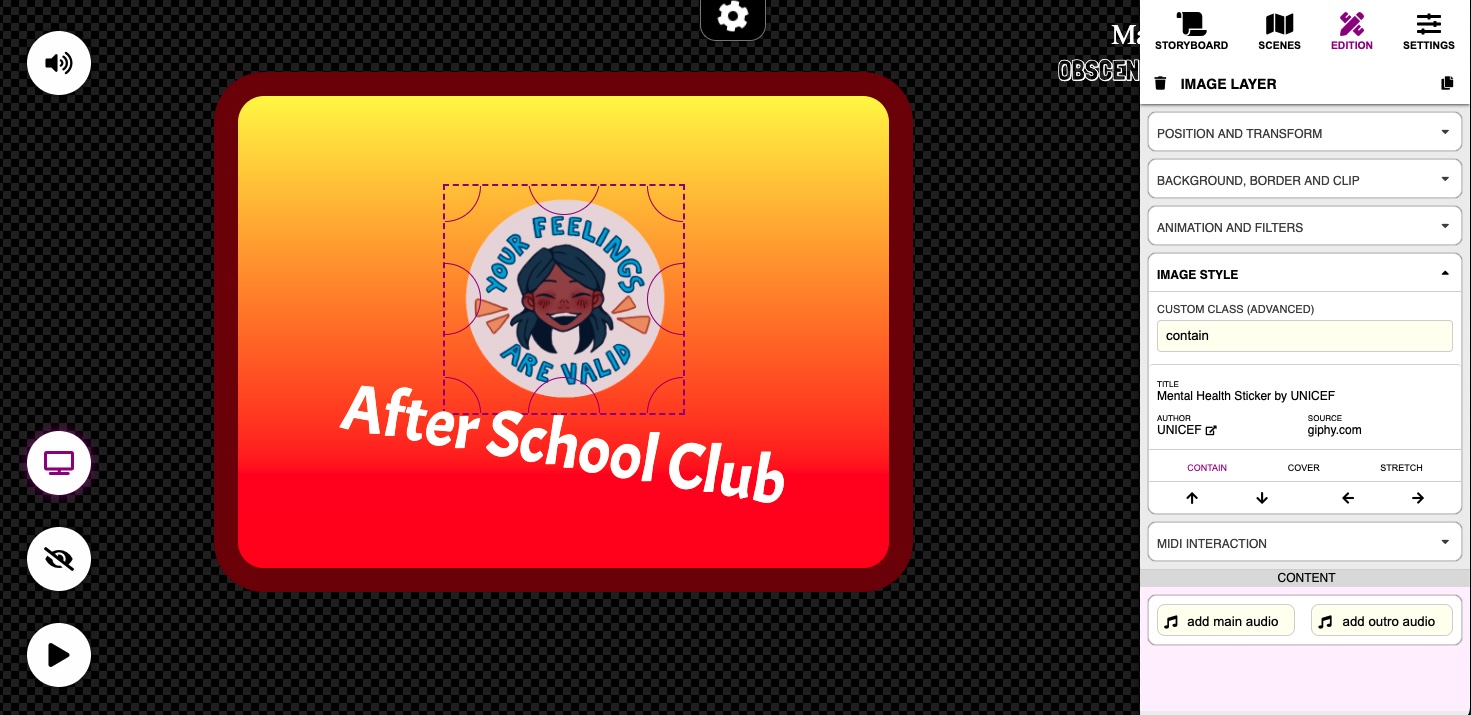
Container Content
Just like in the Scene Properties, the Container shows the children Objects and Audio Tracks in the Content Zone (In fact, the Scene is a container)

- Hover over the children object list to highlight the corresponding objects in the workspace.
Interacting with the Container
You can drag the container and resize it, just like any other element.
 Press SHIFT while clicking or Dragging To interact with inner objects (select, resize, move)_
Press SHIFT while clicking or Dragging To interact with inner objects (select, resize, move)_
Related Links
- Previous Object: The Map
- Next Object: The Text Box
- All Objects
- Some Scene Properties are similiar to the Container Properties

