The Image Object
Display static and animated images or carousels with the powerful Image Object, that is integrated with High Quality providers like Giphy and Unsplash, or use your own images.
Image
The Image Object allows you to display Images, either only one or a Carousel.
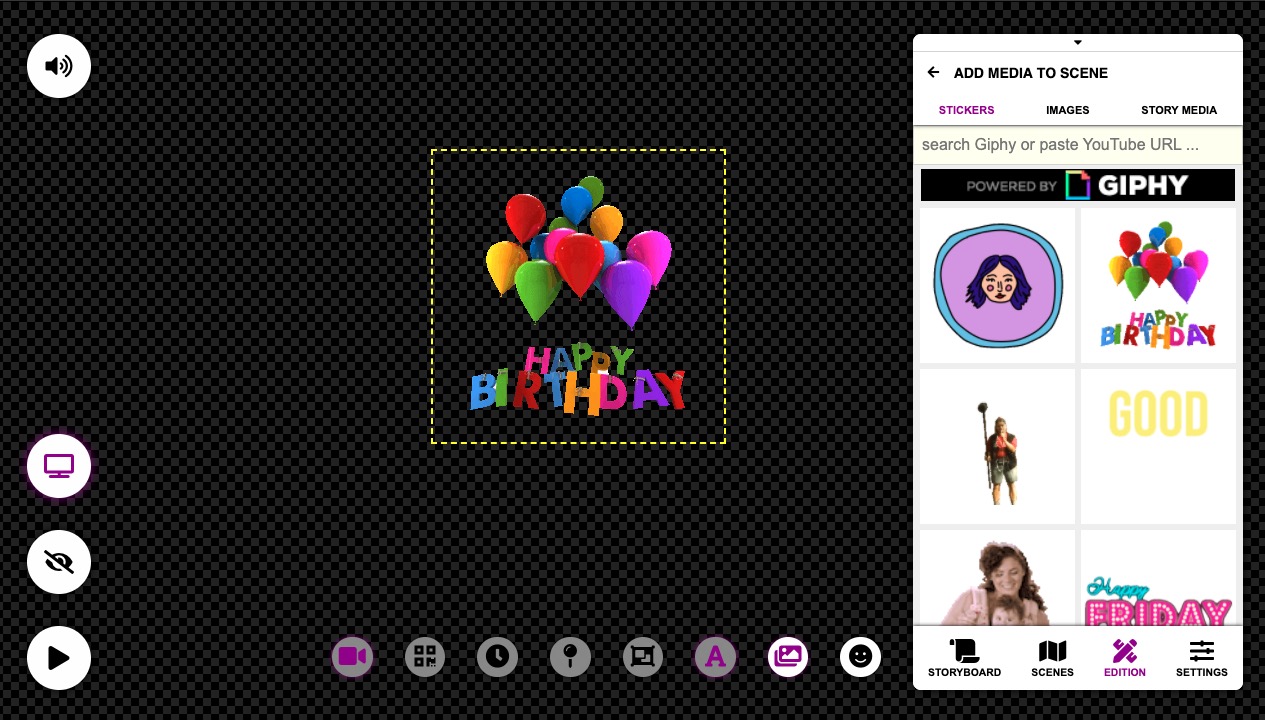
 Typical Image Object displaying a GIPHY Sticker
Typical Image Object displaying a GIPHY Sticker
How to create an Image Object
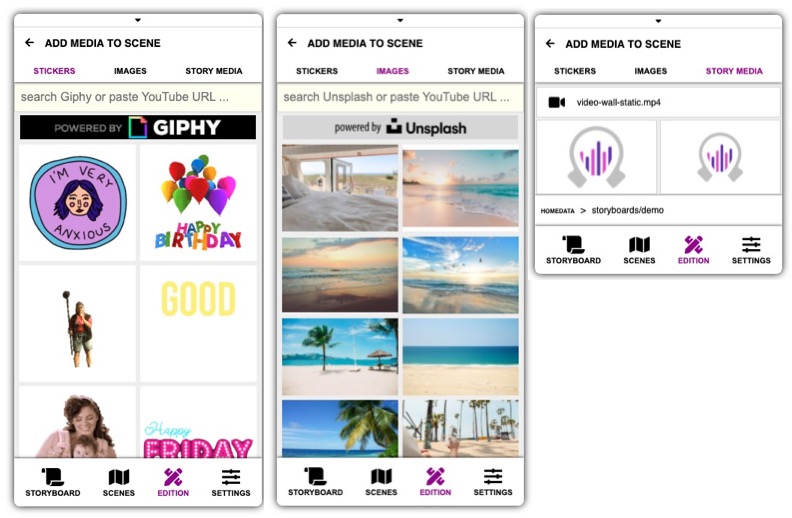
After pressing the button, you will see the Media Selector in the Side Panel. You can select the Image Provider in the Horizontal selector.
 The Media Import panel allows to use media from different sources
The Media Import panel allows to use media from different sources
Click on each section to find:
- Animated Stickers from GIPHY, that provides the coolest stickers you have seen.
- High Quality photos from unsplash
- Arbitrary images from your computer. You just drag and drop images from the Windows Explorer or Mac Finder into Obscene Studio.
Click on any image to insert it into the scene.
- From now on, you can adjust the Image Properties just clicking on the Image Object.
How to create an Image Carousel
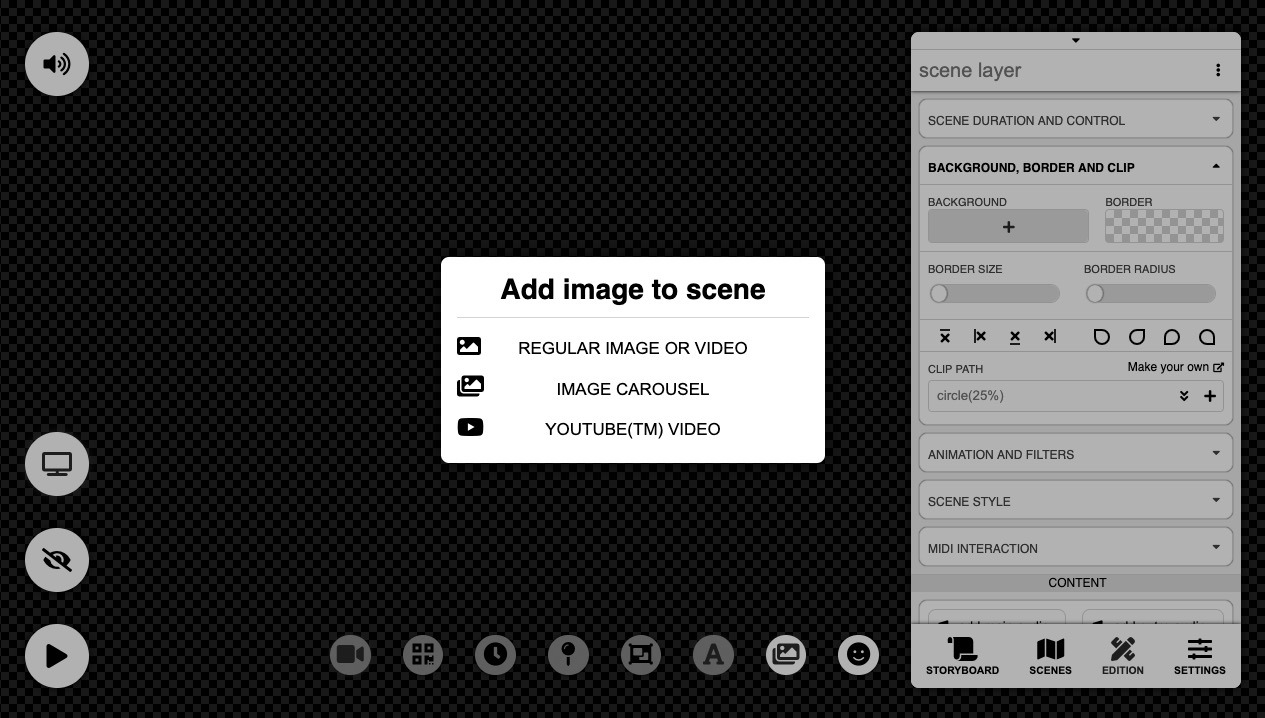
If you click the button while holding SHIFT, you can insert special types of media:
 SHIFT + shows the Special Insert menu
SHIFT + shows the Special Insert menu
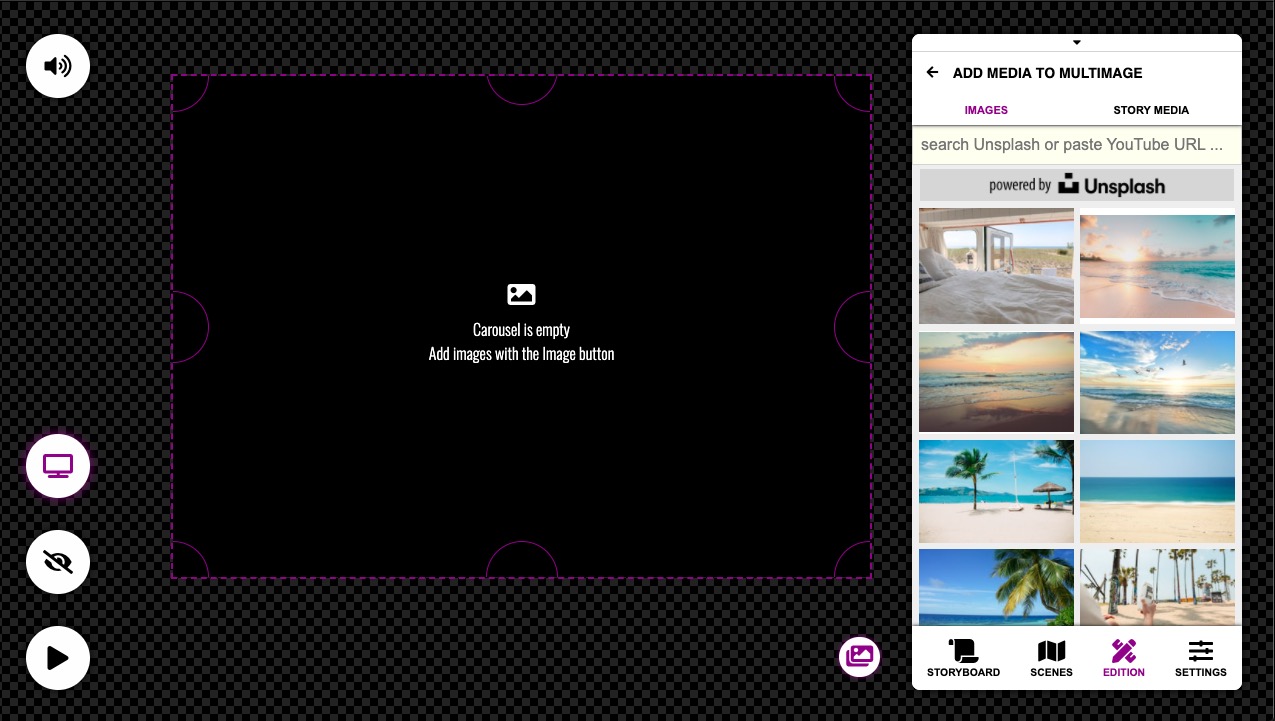
Just select Image Carousel to create an empty Image Carousel in your scene.

From that point, if you select the Carousel, you can click on the button again to add any number of images to the Carousel.
Image Object Properties
All Common Properties like Animation, Clipping, etc … apply to Image Objects.
Additionally, the Image and Image Carousels, have their specific set of options:
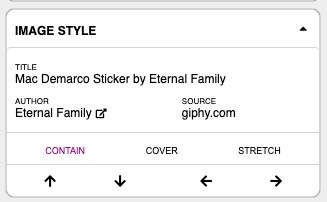
Image / Carousel Style
The Image Style Property Card allows to adjust the image scaling strategy and position, if the image has a different natural size or aspect ratio.
 Image Style Property Card
Image Style Property Card
Select a scaling strategy and an alignment in the controls above.
| Scaling Strategy | Meaning |
|---|---|
| Contain | Scales the Video as large as possible within its container without cropping or stretching the image. |
| Cover | Scales the Video (while preserving its ratio) to the smallest possible size to fill the container (that is: both its height and width completely cover the container), leaving no empty space. If the proportions of the background differ from the element, the image is cropped either vertically or horizontally. |
| Stretch | Distorts the image so it fits the available space |
The Alignment Arrows change which area is left out in the case of cropping.
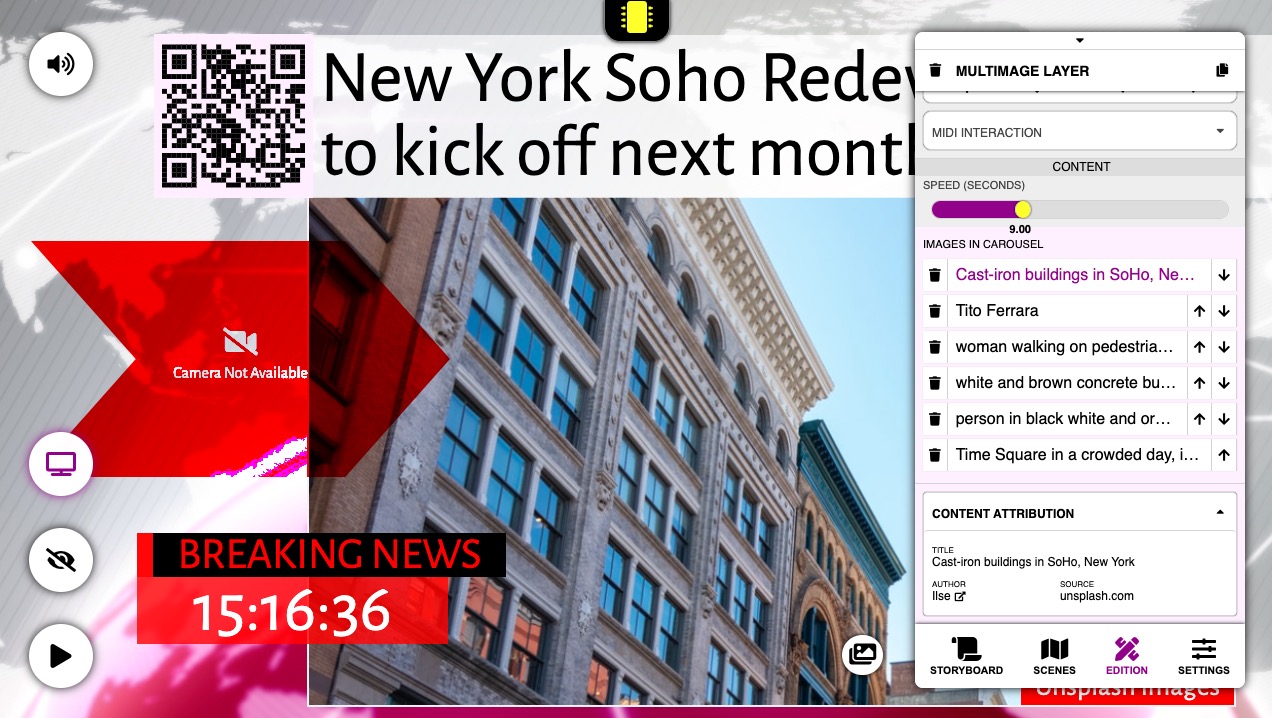
Carousel Content
In the case of a Image Carousel, the different images will be shown in the content section.

- Reorder or delete images by clicking on the buttons in the table.
- Set a Timer to display the next image, or set it at "0" to create an Interactive Carousel
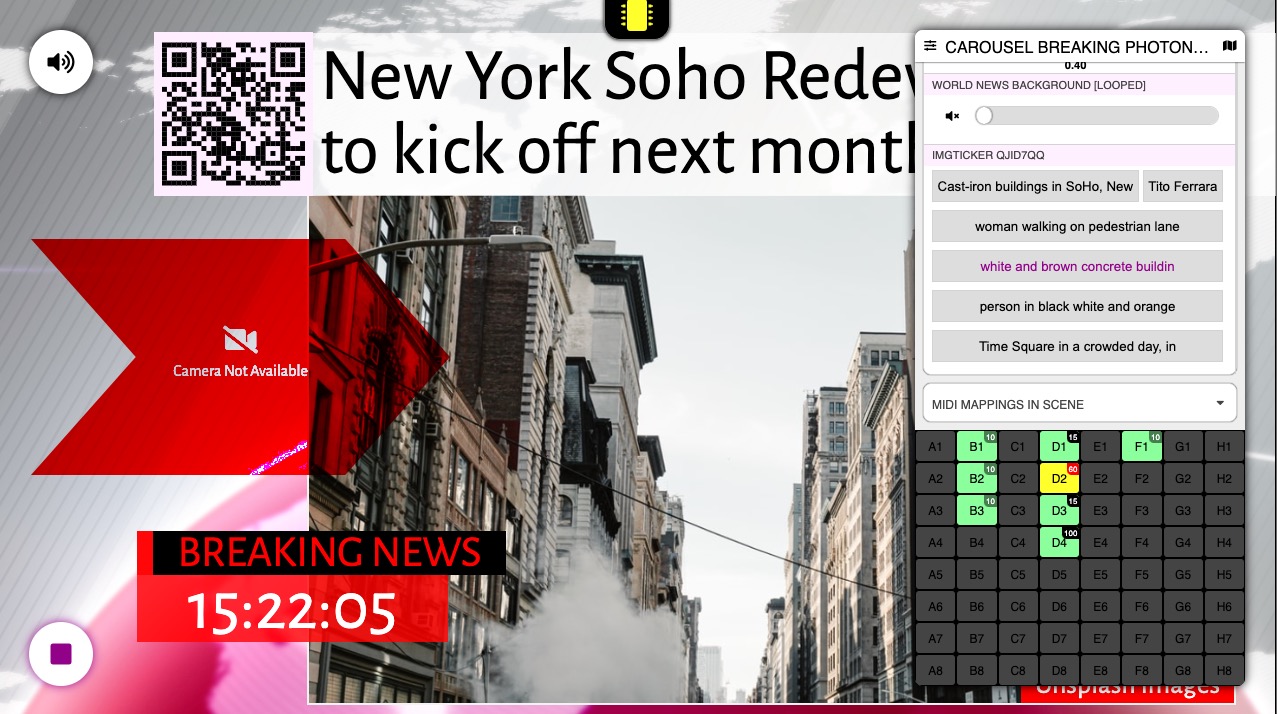
Interactive Controls
When a carousel with Images does not have a timer set, it becomes an Interactive Carousel, and its controls are shown in the Current Scene Controls.

You can then quickly display any image when Performing.
Related Links
- Previous Object: The Text Box
- Next Object: The Video Object
- All Objects

